タイトル長いw
M1 MacにHomebrewでnodebrewからNode.js入れてVueCLIを導入していきます。
nodebrewの確認
まずnodebrewがすでにインストールされているかの確認をします。
nodebrew -vzsh: command not found: nodebrew
と表示されたなら未インストールなので、Homebrewを使ってnodebrewをインストールします。
brew install nodebrewインストールすると、何やらごちゃごちゃ言われます。
You need to manually run setup_dirs to create directories required by nodebrew:
/opt/homebrew/opt/nodebrew/bin/nodebrew setup_dirs
Add path:
export PATH=$HOME/.nodebrew/current/bin:$PATH
To use Homebrew's directories rather than ~/.nodebrew add to your profile:
export NODEBREW_ROOT=/opt/homebrew/var/nodebrew
zsh completions have been installed to:
/opt/homebrew/share/zsh/site-functions言われた通りにそれぞれ実行しておきます。
/opt/homebrew/opt/nodebrew/bin/nodebrew setup_dirsexport PATH=$HOME/.nodebrew/current/bin:$PATHexport NODEBREW_ROOT=/opt/homebrew/var/nodebrewで、この後、nodebrew install-binary stableのコマンドを叩いても上手くいきませんでした。どうやらsetupコマンドを行わないとダメらしいです。
nodebrew setup
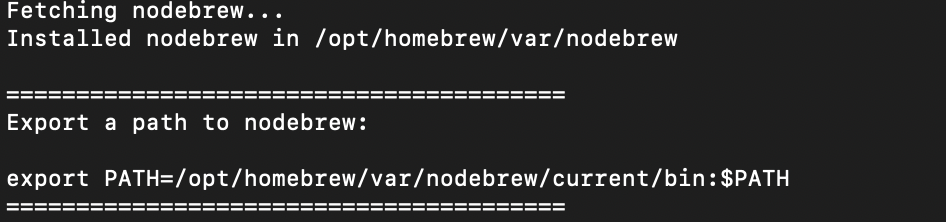
パスを通せと言われるので通しておきます。
export PATH=/opt/homebrew/var/nodebrew/current/bin:$PATHここまでしてから、やっとNode.jsをインストールできます。
nodebrewを使ってNode.jsのインストール
最新の安定版をインストールします。
nodebrew install-binary stable使用するバージョンを指定する必要があります。
nodebrew use stableこれでやっとNode.jsがインストールできました。
node -v
v18.14.0Node.jsがインストールできたので、npmコマンドも走るようになりました。
npm -v
9.3.1npmが使えるようになったので、やっとVueCLIを入れれます。
npmでVueCLIをインストールする
npm install -g @vue/cli
マイナーバージョンや何やと言われますが、とりあえずこれで導入完了です。
やっとVueが触れるはず!!
zshとbashに注意!
と思いきや、VScodeでターミナルを開くとnodeもnpmも通らない!!なぜ!?
ターミナルを再起動するたびに「node: command not found」となる現象が発生している模様。。。
色々触っていると、どうやら何故かbashならnpmが通ることが判明。
M1のMacbookなのでzshが基本なのにナゼ。。。。
こちらの記事を参考にさせていただき、何とか解決することができました!感謝!
Mac界隈は本当にこういった情報が少ない気がします泣



