環境はM1のMacBookAir、macOS Sonoma 14.2.1です。
タイトルそのままなのですが、
npx create-expo-app --templateで、ReactNativeのExpo-CLIでプロジェクトを作成して、
npx expo startからの、iOSシュミレータを使おうとすると
✔ Xcode must be fully installed before you can continue. Continue to the App Store? › (Y/n)Xodeのフルインストールが必要、的なことを言われてしまい、起動できません。
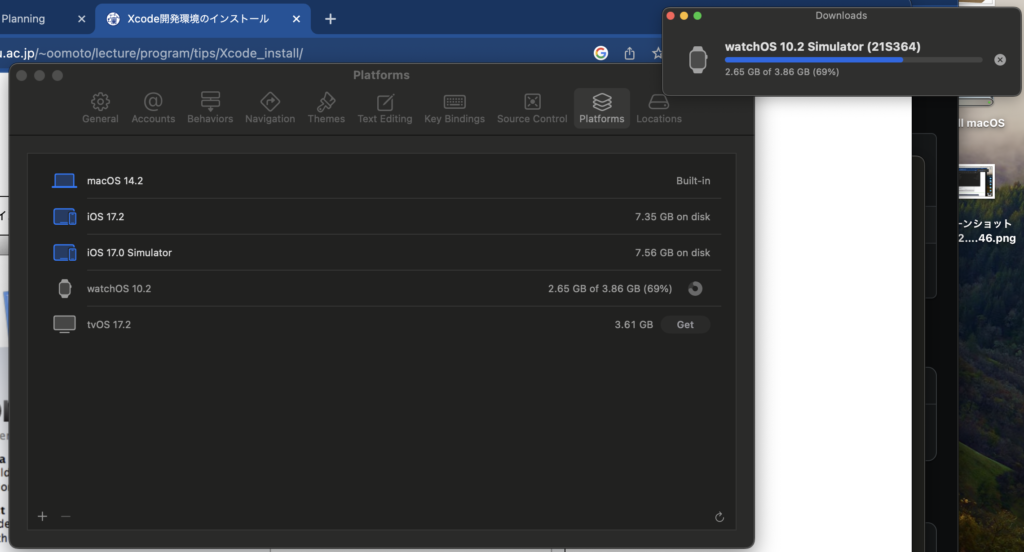
watchOSとかtvOSもいるの??って感じなのですが、仕方がないので追加でインストールしてみました。DLとインストールでそこそこ時間が掛かります。

が!また!同じことを言われて起動ができません。。。
✔ Xcode must be fully installed before you can continue. Continue to the App Store? › (Y/n)この文言で検索していると、
「expo start時にXcode needs to be installedとiOSシュミレータが起動できないエラーの解消法」とかがヒットして、
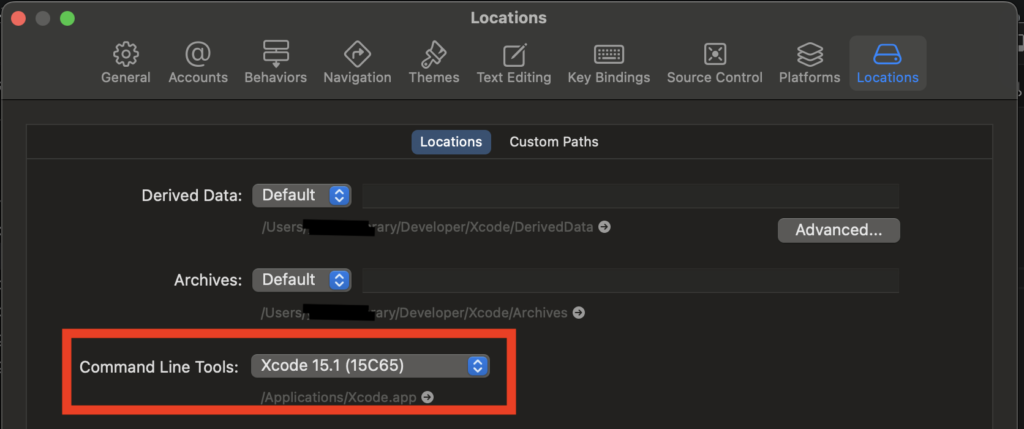
Xcodeの環境設定でコマンドラインツールが空白になっているのが原因なので指定すれば解決!とか書いてあるのですが、自分の環境ではすでに選択されていました。。

詰まったら公式ドキュメント。と言う基本に立ち帰るしかない
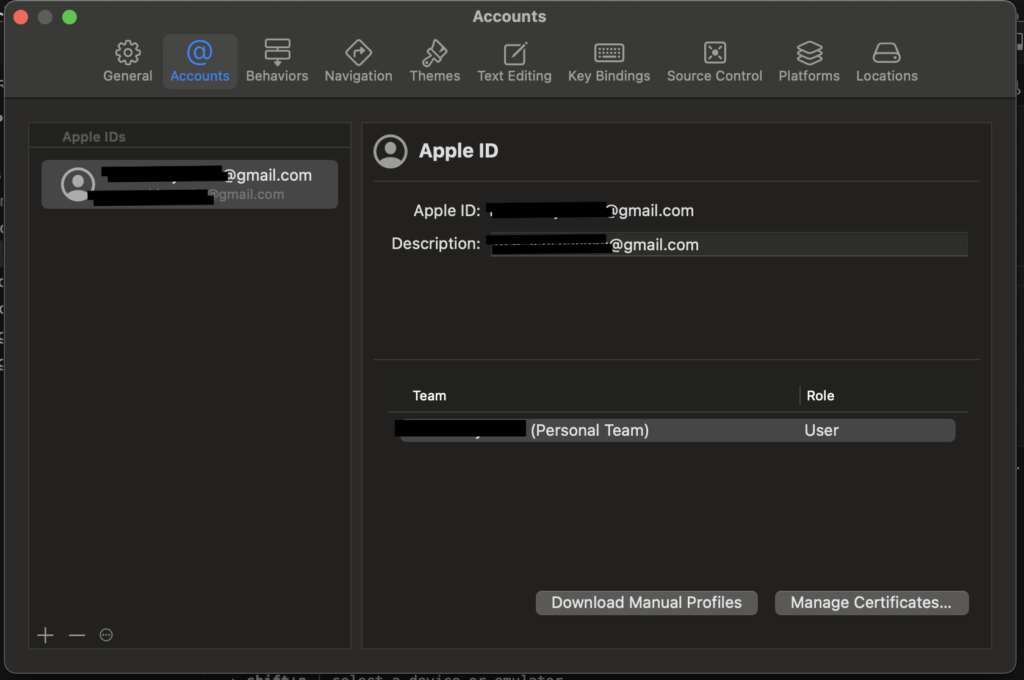
からの、公式ドキュメントを眺めながら考えていたら、そういえばiOSシュミレータを使うのにディベロッパー登録が必要だとか職業訓練校の先生が言ってた気がして、XcodeのAccountsをクリックしてみると、空白になっていました。
ディベロッパー登録などした覚えはありませんが、とりあえず自分のApple IDを追加してみたら、iOSシュミレーターが開けるようになりました!!わふー!

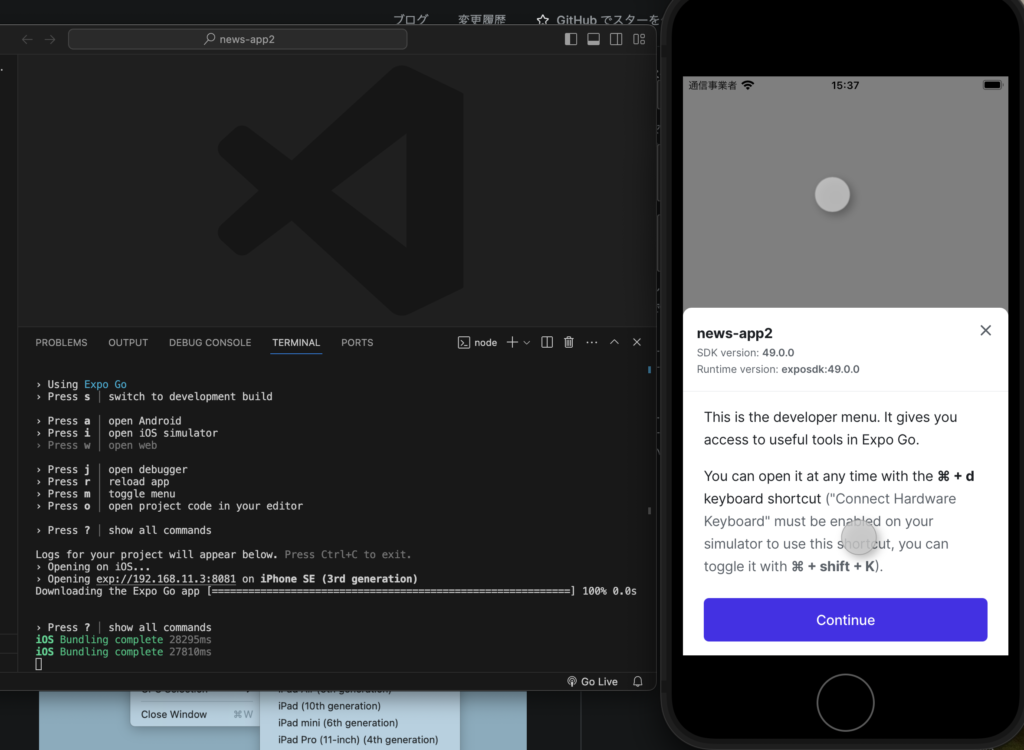
最初の起動なので?何やらiOSシュミレーターの方で説明が表示されましたが、Continueを押して進めていくと、無事にiOSシュミレーターが起動しました。

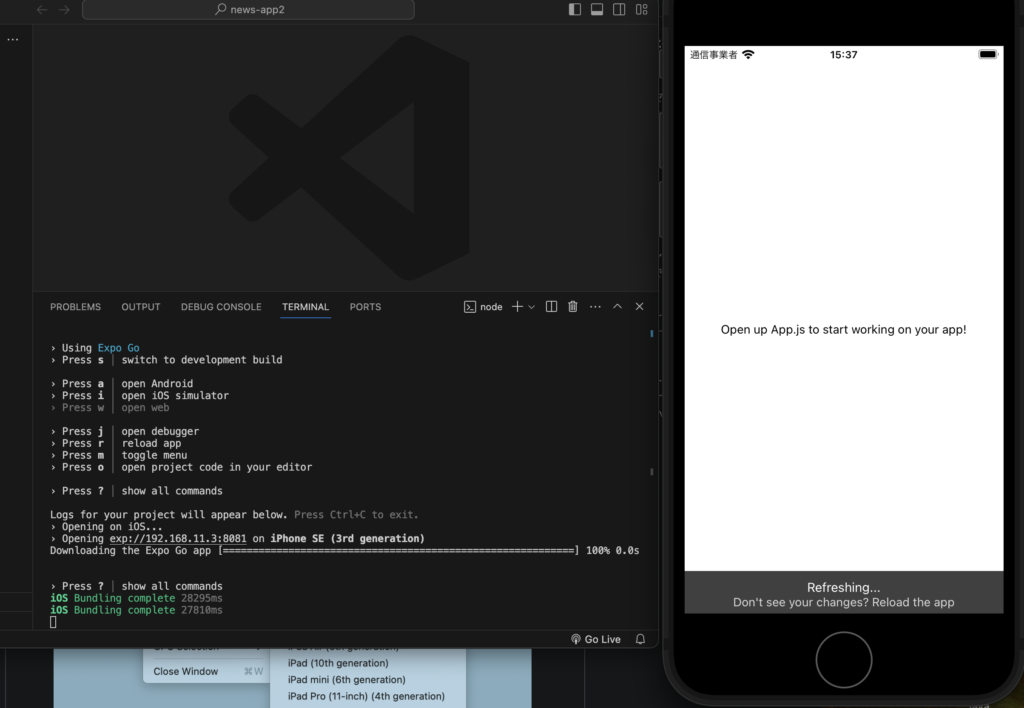
Androidスマホ端末のExpo Goで見ていたのと同じ表示!!やっと初期画面まで来れました、、!

これでやっと開発に進めます!がんばろー!
個人開発で環境設定で詰まるのが本当に一番つらいです。。こればっかりはChat GPTでも解決できないですし。。MacはWindowsより情報が少ないように感じられるので、誰かの助けになれば幸いです。