全体的な流れとしては、
XAMPPを起動 > HTDOCS配下に.jsファイルを設置 > kintoneアプリにURLで.jsを登録 > https危ないよを突破
以上のような流れになります。
XAMPPを起動
そもそもインストールされていない方は、XAMPPの公式サイトからダウンロードしてインストールしてください。
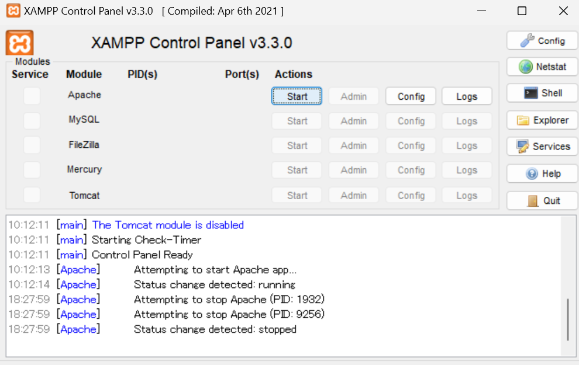
インストールした後は、Start を押下して起動しましょう。

HTDOCS配下に.jsファイルを設置
XAMPPを起動した状態で Config を押下すると、「http://localhost」が開かれて、XAMPPをインストールしたディレクトリ「xampp/htdocs/」の中が表示されます。なので、このhtdocs配下に作成したJavaScriptのファイルを置いておいて、そのリンクアドレスを取得しましょう。
(例)http://localhost/sample.js
kintoneアプリにURLで.jsを登録
kintoneアプリの「設定」からJavaScriptを登録していきます。
URL指定で追加で、先ほどのリンクアドレスを追加しましょう。
※ https:// しか追加できませんが、先ほどのアドレスに「 s 」を追記して登録すれば大丈夫です。

保存を押すと一覧に追加されます。

https危ないよを突破
豆知識的な内容なのですが、先ほど追加したリンクアドレスをとりあえず1度クリックしておいた方がいいです。
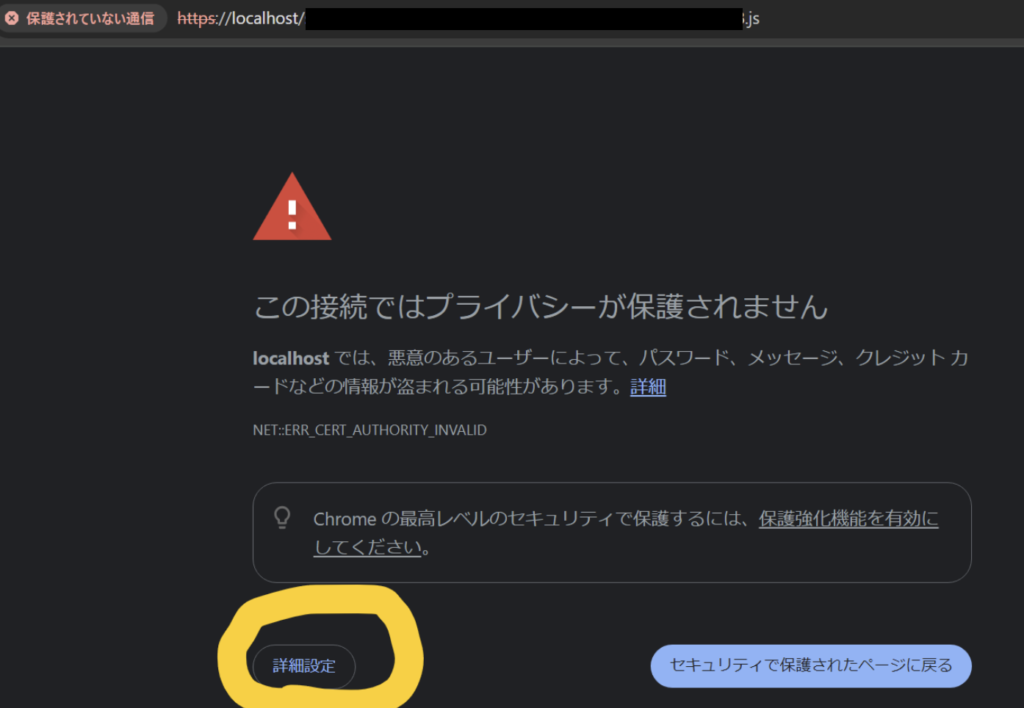
この画面がでたら、アクセスブロックが走っているので、詳細設定を押下します。

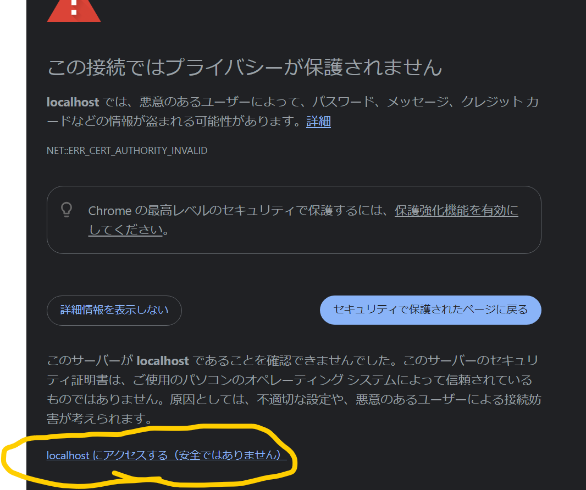
下の方に出てくる、「localhostにアクセスする」を押下したらOKです!

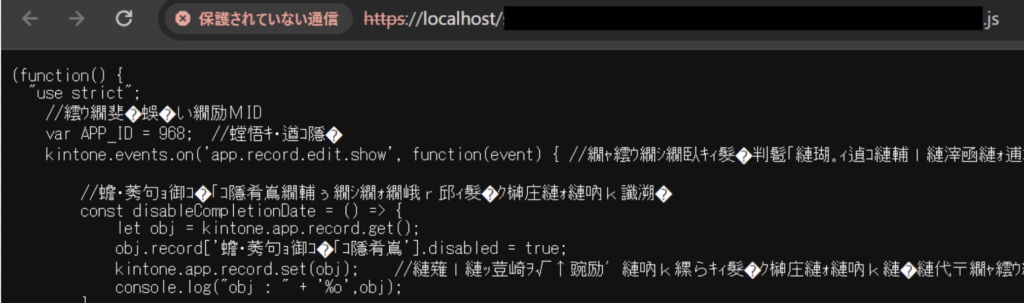
無事に繋がりましたが、鬼の文字化けでの表示となりますw

が、kintoneでは問題ないです!
作業を続けていると、ちょくちょくこのアクセス制限が復活してしまいます。
テスト中のJavaScriptが急に動かなくなったりした時は、これが原因なことが結構多かったです。
以上。


