スマホアプリを開発したくて、まずReactを学ぼうと「りあクト!」という書籍を購入しました!評価がめちゃくちゃ良くて、プログラミングの先生からもオススメされたものだったのですが、説明が詳しすぎて逆に難しく、、、
いったん手を動かして簡単なアプリを作りたいと思い、いっそのことReactNativeを触ろうと、記事が少し古いとは思ったのですが、まとまった読み物だったのでCodeZineさんの「基礎からはじめるReact Native入門」を読むことにしました。

しかしながら、やはり情報が古いせいもあり、環境設定でどん詰まりしてしまったので、この一連の記事は知識として参考に読むだけにしておいた方がいいですよ、という話です。。
Expoの導入でつまずく
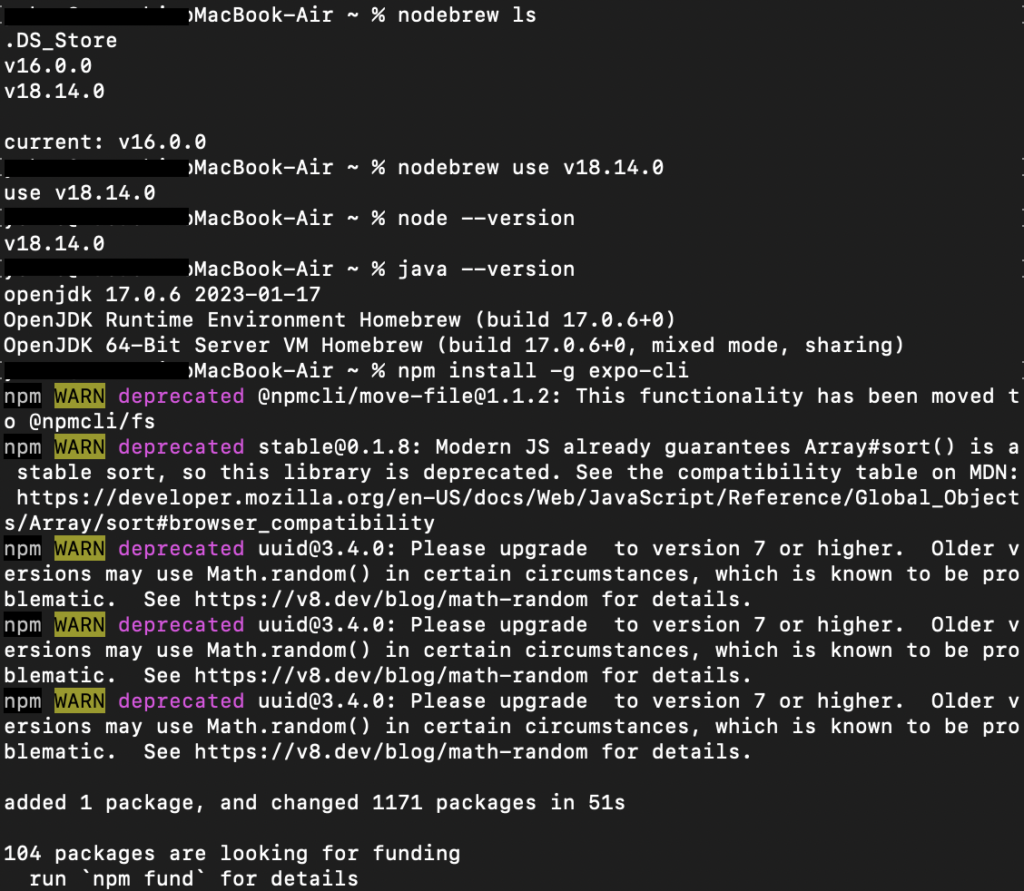
npm install -g expo-cliまずそもそもExpoのインストールでNodeのバージョンが新しすぎると怒られました。。。(この時点でどうやねんと思ったが、簡単なアプリを作るだけだし一旦記事通り進めても大丈夫だろうと判断した。のが間違いでした。。。)

私のM1 Macbookにはnodebrewをインストールしてあったので、nodeのバージョンを16.0.0に下げました。
下げたらExpoはインストールできました。
initできない問題
で、次のステップで下記のコードを実行してどん詰まりしました。
expo init my-first-react-native-app下記のエラーが出るのですが、検索しても全然ヒットしません。
Migrate to using:
› npx create-expo-app --template
✔ Choose a template: › blank a minimal app as clean as an empty canvas
Error downloading and extracting template package: Error: Could not parse JSON returned from "npm pack expo-template-blank --dry-run".
expo-template-blank-48.0.13.tgz
Error: Unexpected token e in JSON at position 0
✖ Something went wrong while downloading and extracting the template.
Can't read JSON file: /Users/***/my-first-react-native-app/app.json
└─ Cause: Error: ENOENT: no such file or directory, open '/Users/***/my-first-react-native-app/app.json'
├─ readAsync /Users/***/.nodebrew/node/v16.0.0/lib/node_modules/expo-cli/node_modules/@expo/json-file/src/JsonFile.ts:158:13
├─ extractAndPrepareTemplateAppAsync /Users/***/.nodebrew/node/v16.0.0/lib/node_modules/expo-cli/src/commands/utils/extractTemplateAppAsync.ts:25:25
└─ actionAsync /Users/***/.nodebrew/node/v16.0.0/lib/node_modules/expo-cli/src/commands/initAsync.ts:290:19JSONが展開できない?
nodebrewが問題がある??
Reactをインストールしてないせい?そもそもReactってインストールするの?
という次元で分かっていないので色々検索してみましたが、全然思っている記事がヒットせず路頭に迷い。。。
Reactを実行してみる
とりあえず、Reactはnode.jsが入っていれば実行できそうな感じだったので、
npx create-react-app react-sample_appからの
npm run build
npm startだけでReactの画面は表示されたので、特に何か必要なわけではなさそう。

npxコマンドを実行してみる
ならばnpxコマンドなら通るのかなと思い、別の記事に書いてあった下記のコード
npx create-expo-app --templateを実行するも、またも同じようなエラーが発生。
やはりJSONがparseできないと、、、
✔ Choose a template: › Blank
✔ What is your app named? … my-app
✖ Something went wrong in downloading and extracting the project files: Could not parse JSON returned from "npm pack expo-template-blank@latest --dry-run".
expo-template-blank-48.0.13.tgz
Error: Unexpected token e in JSON at position 0
Error: Could not parse JSON returned from "npm pack expo-template-blank@latest --dry-run".
expo-template-blank-48.0.13.tgz
Error: Unexpected token e in JSON at position 0
Expoにログインしてみる
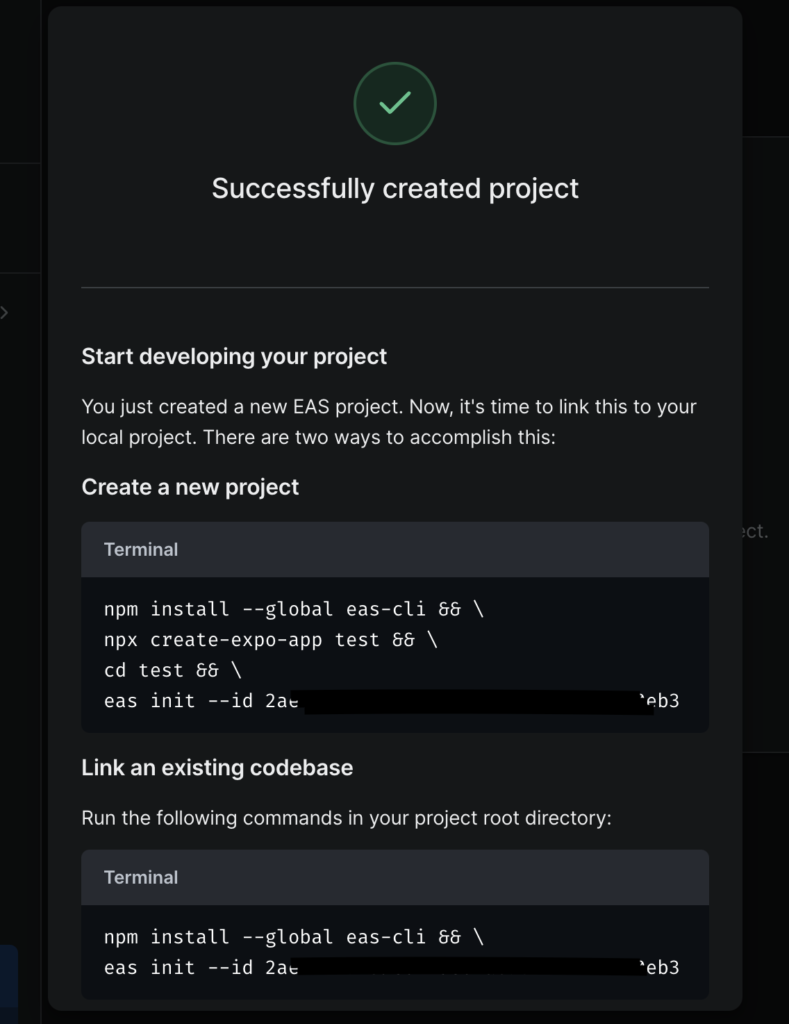
他の新しそうな記事を検索していると、そもそもExpoにログインする必要がある?!っぽいことが判明!!サインインしてログインしてみると、

これは!書いてある通りにやればできそうな気がする!!と思い、(&&って何なん…と思いながら無視)
npm install --global eas-clinpx create-expo-app testを実行してみるも、結局同じエラーとなりました。辛い。。。。
✖ Something went wrong in downloading and extracting the project files: Could not parse JSON returned from "npm pack expo-template-blank@latest --dry-run".
expo-template-blank-48.0.13.tgz
Error: Unexpected token e in JSON at position 0
Error: Could not parse JSON returned from "npm pack expo-template-blank@latest --dry-run".
expo-template-blank-48.0.13.tgz
Error: Unexpected token e in JSON at position 0断念しました。。
フロントエンドの勉強では、情報の古さは命取りになることを体感しました。。
CodeZineさんは諦めて、次は比較的新しそうなFintanというサイトで学習してみます。
追記:やり直したら何故かできた。。
エラーのスクショを撮ろうとnodeのバージョンを新しいものに戻して、再度
npm install -g expo-cliを叩いたら、何故か処理が進んでインストールが完了。

そのまま続けて
expo init my-first-react-native-appを叩いてみたら処理が完了して、スマホでQRコードを読み取るとアプリが立ち上がりました。。。。最悪。。。

いやむしろ良かったのか、、?
こうなるとどの教材で勉強を進めていけばいいのか迷います。。